手写Spring
开发Web应用
在我们开发完Summer Framework的所有组件后,就可以基于Summer Framework来开发一个真正的Web应用了!
我们来一步一步创建一个hello-webapp的应用,它基于Maven项目,符合webapp标准。
首先,我们在src/main/resources下定义配置文件application.yml:
app:
title: Hello Application
version: 1.0
summer:
datasource:
url: jdbc:sqlite:test.db
driver-class-name: org.sqlite.JDBC
username: sa
password:
紧接着,定义IoC容器的配置类如下:
@ComponentScan
@Configuration
@Import({ JdbcConfiguration.class, WebMvcConfiguration.class })
public class HelloConfiguration {
}
以及相关的UserService、MvcController等Bean。
接下来是在src/main/webapp/WEB-INF目录下创建Servlet容器所需的配置文件web.xml:
<?xml version="1.0" encoding="UTF-8"?>
<web-app ...>
<display-name>Hello Webapp</display-name>
<context-param>
<param-name>configuration</param-name>
<param-value>com.itranswarp.hello.HelloConfiguration</param-value>
</context-param>
<listener>
<listener-class>com.itranswarp.summer.web.ContextLoaderListener</listener-class>
</listener>
</web-app>
Servlet容器会自动读取web.xml,根据配置的Listener启动Summer Framework的web模块的ContextLoaderListener,它又会读取web.xml配置的<context-param>获得配置类的全名com.itranswarp.hello.HelloConfiguration,最后用这个配置类完成IoC容器的创建。创建后自动注册Summer Framework的DispatcherServlet,以及Web应用程序定义的FilterRegistrationBean,这样就完成了整个Web应用程序的初始化。
其他用到的资源包括:
- 存储在
src/main/webapp/static目录下的静态资源; - 存储于
src/main/webapp/favicon.ico的图标文件; - 存储在
src/main/webapp/WEB-INF/templates目录下的模板。
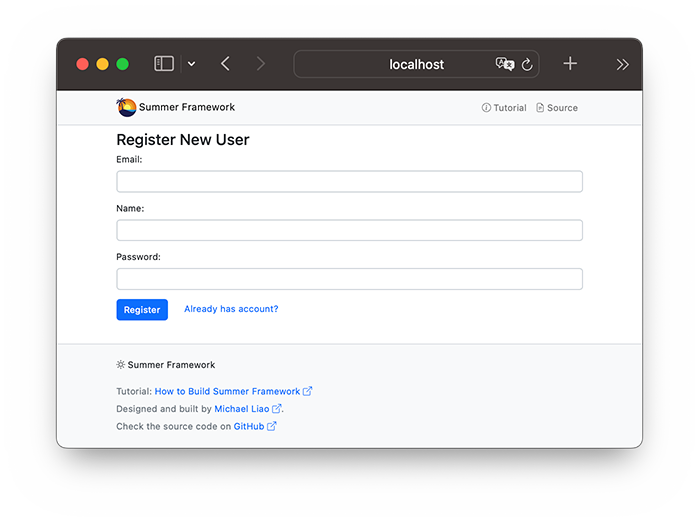
最后,运行mvn clean package命令,在target目录得到最终的war包,改名为ROOT.war,复制到Tomcat的webapps目录下,启动Tomcat,可以正常访问http://localhost:8080:

参考源码
${user_name} @ ${created_at} ${delete_action}
${content}
${comment_replies}
${comment_action}
${comment_reply_form}